« Test image » : différence entre les versions
Balise : Éditeur de wikicode 2017 |
Balise : Éditeur de wikicode 2017 |
||
| Ligne 104 : | Ligne 104 : | ||
<imagemap> | <imagemap> | ||
[[Fichier:Test de gif.gif|vignette| | [[Fichier:Test de gif.gif|vignette|500px|ceci est pour voir si ca marche]] | ||
circle 330 400 40 [[Jade Flak]] | circle 330 400 40 [[Jade Flak]] | ||
desc bottom-right | desc bottom-right | ||
Version du 16 novembre 2021 à 18:46
Ajout de lien(s)
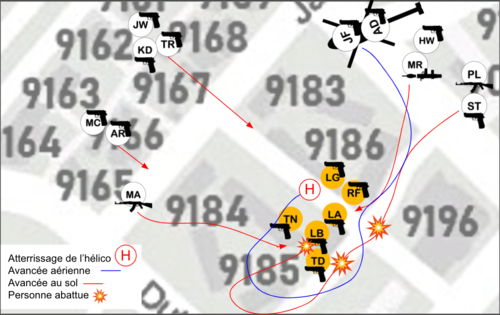
La surface de l’image peut comporter une ou plusieurs zones cliquables (de formes diverses et paramétrables) qui renvoient chacune vers une page différente, grâce au balise <imagemap>. Le « i » qui assure le lien vers la page de description de l’image peut alors être insérer dans l'angle voulu, bien qu'il ne soit pas obligatoire.
- Syntaxe générale
<imagemap> Fichier:Nom de l’image|taille de l’image(enPx)|texte de remplacement poly position-du-lien-1 [[lien-1]] rect position-du-lien-2 [[lien-2]] circle position-du-lien-3 [[lien-3]] desc position-de-la-description </imagemap>
On peut mettre en forme les images de la même manière qu'un image "classique" en précisant dans la ligne Fichier: en ajoutant le positionnement (left,right ou center) ou les propriétés de l'image (comme thumb).
- Les différentes formes paramétrables
rect- Pour former un rectangle. Les paramètres sont les coordonnées de l’angle haut-droite, vers l’angle bas-gauche, suivies par un lien entre crochets (Exemple1)
circle- Pour former un cercle. Les deux premiers paramètres définissent le centre, le troisième concerne le rayon du cercle, suivis par un lien entre crochets (Exemple1)
poly- Pour former un polygone. Les coordonnées de tous les sommets sont données, suivies par un lien entre crochets (Exemple2)
desc- Spécifie la location de l’icône bleu, avec un « i » qui assure le lien vers la page de description de l’image. Cette fonction est désactivé pour les vignettes. Peut prendre les valeurs :

top-right (haut à droite),
bottom-right (bas à droite),
bottom-left(bas à gauche),
top-left (haut à gauche),
none (aucune description).
Comment trouver les coordonnées
/!\ Les coordonnées sont celles de l'image source en taille réelle
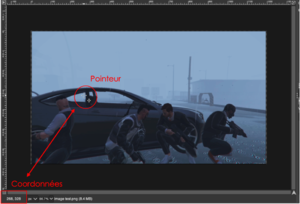
Le plus simple pour trouver les coordonnées de points sur une image est de l'ouvrir en taille réelle avec un logiciel de retouche d’image qui indique les coordonnées du pointeur (Image1), en nombre de pixels. Il n’y a alors plus qu’à les noter.
Exemple
| Syntaxe | Rendu |
|---|---|
|
Exemple1 <imagemap> Fichier: Rect and circle.png|500px|Image tuto circle 168 382 78 [[Mike Ashman]] rect 852 352 1104 675 [[Isaac Cathardo]] desc bottom-right </imagemap> |
 |
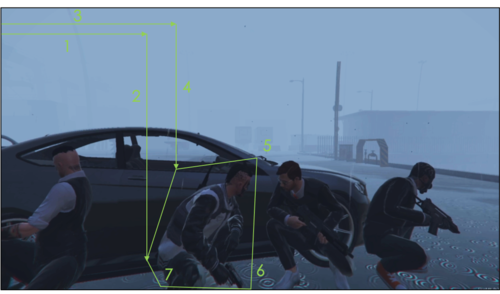
| Exemple2 Pour le polygone : 5:615 376 | 6:598 690 | 7:382 684
<imagemap> Fichier: polygonetuto.png|thumb|500px|Tutoriel pour polygone poly 351 615 420 405 615 376 598 690 382 684 [[Pablo Luján Arteaga]] desc none </imagemap> |

|
Test Puce
• Les Waves se sont fait chopper à l'aéroport dans un bus volé lors d’un team building, c’est la première fois que le commissaire rencontre ce groupe et cherche donc à savoir sur quoi ils vont travailler, supp ou drogue.Les waves répondent “joker”
• Les vagos sur un contrôle à cause de vols de voiture proche de Jamestown ST, avoue qu’ils ne peuvent pas ramener les voitures volées car elles ne sont plus en état. Ils ajoutent, plus tard dans la conversation, qu’ils ont “un très bon service d’enlèvement des véhicules”
Reconstitution de scènes
Erreur : vous devez spécifier une image dans la première ligne.